Introduction
For this article, we used:
- Drupal 9.5.7
- Calendar View 2.0.9
- Smart Date 3.7.2 and its Smart Date Recurring submodule
When we set up long term training programmes for organisations or run shorter team courses, we always need to plan events like weekly office hours, one-on-one mentoring sessions, and assignment due dates.
We're also working on the concept of personal study calendars to help mentors and learners plan and visualise their time more efficiently. This isn't quite ready yet, and will be the topic of a future article.
In this article we'll demonstrate:
- setting up and adding recurring events
- creating a Views-based calendar with week and month display
Step 1 - Install modules
Install and enable the following modules:
- Smart date and its submodule Smart Date Recurring
- Views Calendar
Step 2 - Set up event content type
- Create a new content type with a useful name, such as Calendar event.
- Add a field of the type Smart Date Range:
- Name: field_date (any name is fine)
- Settings:
- Allow Recurring date values: yes
- Allow number of values: unlimited
Step 3 - Add (recurring) events
Smart recurring date fields are surprisingly flexible: open ended recurring events, events that take place every other Thursday, a series of events planned for a year from now... Smart Date Recurring covers them all.
Set up a weekly meeting
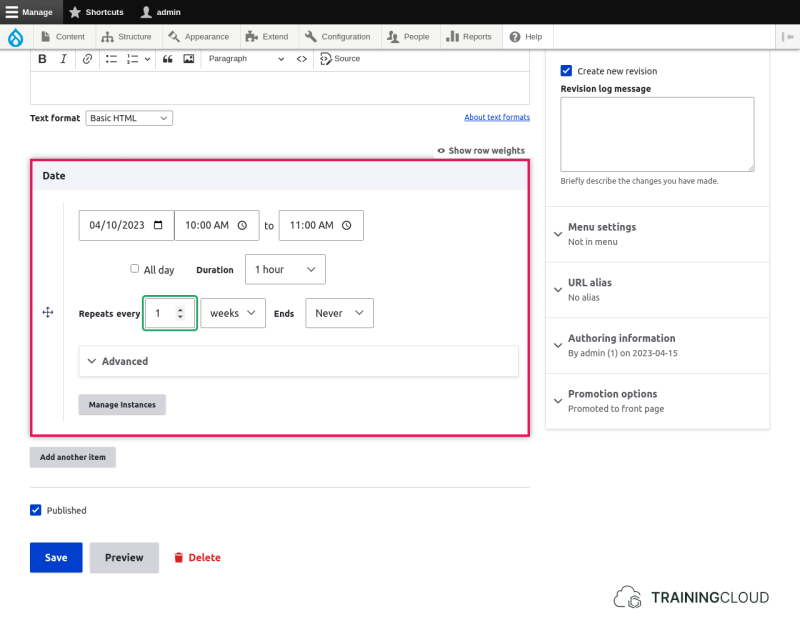
Let's set up a weekly meeting taking place every Monday from 10:00 to 11:00, starting April 4, 2023 and without a specific end date:
Step 4 - Set up calendar view
- Create a new page view of Calendar event content.
Format
- View style: Calendar by month
- Row style: fields.
(You will come back to these format options later on.)
Fields
To show the title of each Calendar event and the scheduled time slot, add:
- Title
- field_date
- Smart date format: time only
- Multiple field settings
- Display all values in the same row: not selected
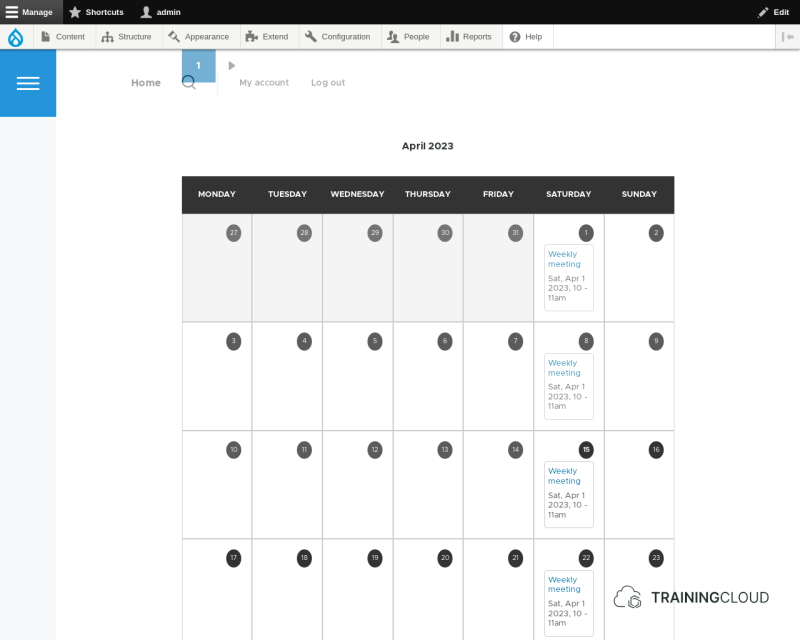
The above settings should result in the following:
Note:
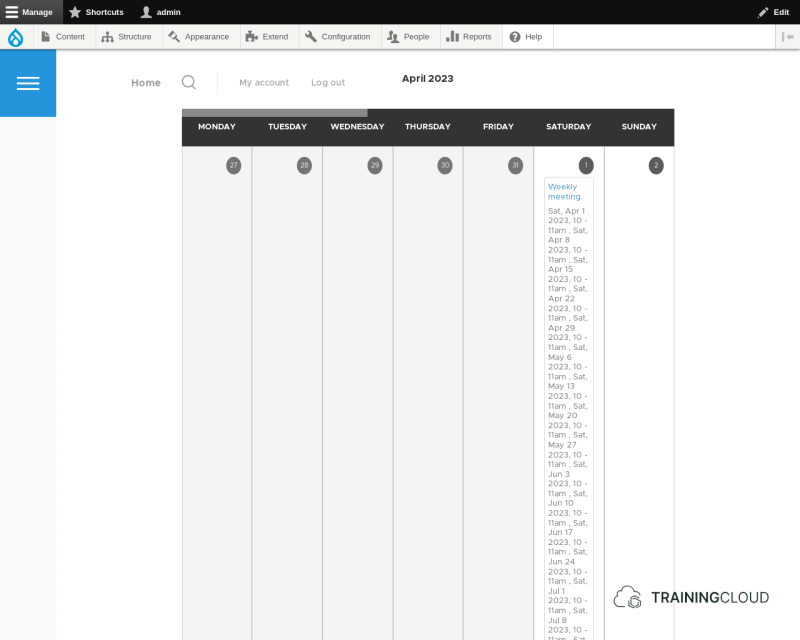
If you do leave Display all values in the same row selected, all the scheduled occurrences for each Calendar Event node will be displayed, which we do not want:
Format (again)
Now that a date field has been added to the view, go back to the view's Format options where you chose Calendar.
Date fields: select which date field the calendar should use.
Filter criteria
As a starting point, keep the default filters:
- Published: Yes
- Content type: Calendar Event
Now, depending on your own needs you can add filters on current user (if users can create calendar events), taxonomy terms (if events can be tagged), a certain date range, and so on.
Pager
- Pager type: Calendar by month
Conclusion
It's relatively straightforward to set up views-based calendars with recurring events using the Calendar View and Smart Date modules.
That said, before we got things the way we like we did have to experiment with several combinations of options for recurring dates and Calendar View settings. Documentation is light, so we hope this blog post will help a bit.
Both modules are getting frequent updates, so be sure to update regularly and keep an eye on the release notes.
Recurring date/time logic is not trivial, and we're grateful to Martin Anderson-Clutz and Matthieu Scarset, the module maintainers for Smart date and Calendar View respectively, for digging into this tricky stuff so the rest of us don't have to. Thanks!