Introduction
In this article we used:
- Drupal 9.5.7
- Devel 5.1.1 and its Devel Generate submodule (optional)
Previously
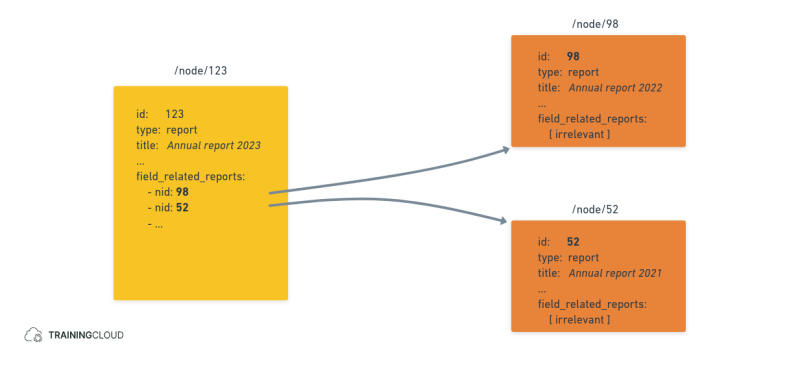
In a previous article we explained how to link content together by using a content reference field that explicitly points to one or more nodes as being related content:
In this article
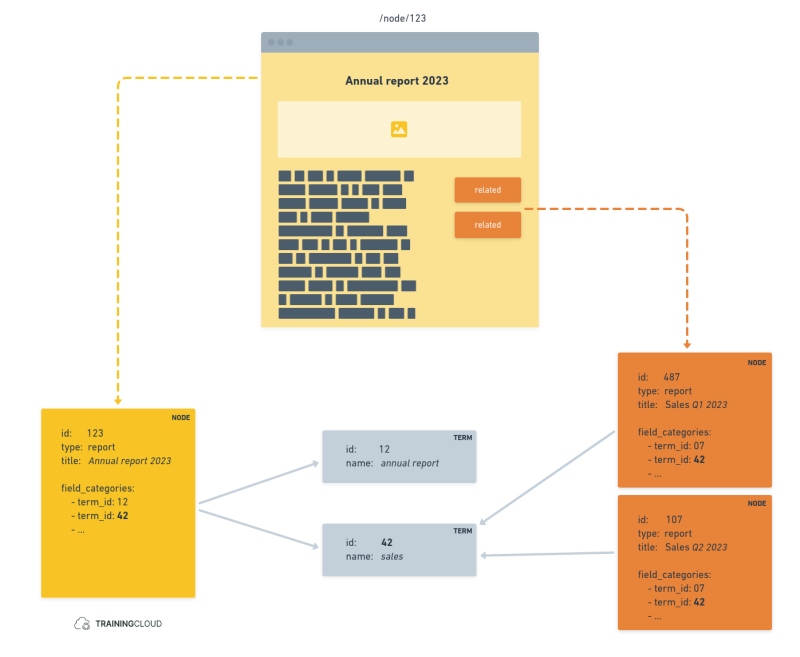
In this article we'll demonstrate a similar outcome - showing a views-based block with related content (articles) - but this time we consider content items to be related if they share a taxonomy term:
Step 1: Create terms
Before you can categorise something with taxonomy terms, you must have at least one vocabulary with at least a few taxonomy terms.
To keep it simple:
- Create a vocabulary named Categories
- Add the terms politics, environment, and science
Step 2: Add term field to content type
In this example we're going to want to apply terms from the Categories vocabulary to the Article content type.
Add a field of the type Taxonomy term reference field to your Article content type:
- Name: field_categories
- Reference method: default
- Vocabulary: Categories
- Allowed number of values: depends on your needs
These settings limit the available terms to only those in the Categories vocabulary.
Step 3: Create and categorise content
Create a few articles and select one or more Categories terms for each one. You can do this manually or use the Devel Generate module to generate dummy content.
Step 4: Create views block
- Title: Related articles
- Show: Content of the type Article
- Format: show Fields
4.1 Fields
- Title (content)
4.2 Sort criteria
- Authored on (desc)
This setting orders the related content from newest to oldest. You can change this to fit your own logic.
4.3 Contextual filters
Add a contextual filter
- Name: field_categories
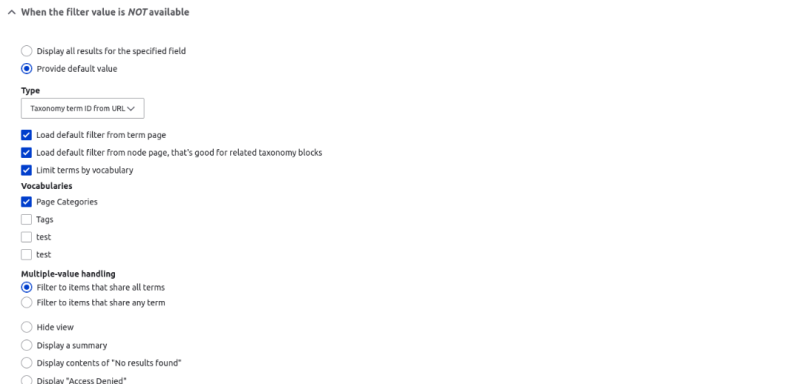
- When the filter is not available: provide default Value: Taxonomy Term ID from URL
This block will be show on Article pages; the contextual filter makes the term ids from the currently shown article available as filter values for the block.
It's not easy to guess this behaviour based on the name "Taxonomy Term ID from URL"; it would have been better if this setting were named "Taxonomy Term ID via URL".
- Select the following options:
- Load default filter from term page
- Load default filter from node page, that's good for related taxonomy blocks
- Limit terms by vocabulary
- Vocabularies:
- Categories
Add another contextual filter
When displaying the block alongside an article, the title of the that article would also appear in the block with all the other articles that shared its taxonomy term.
If, like us, you don't want this, you can add a second contextual filter to exclude the current article from the results shown in the block.
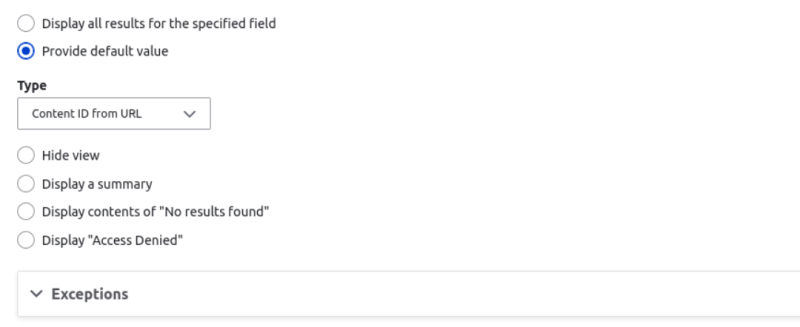
- Contextual Filter name: ID (content)
- When the filter is not available: provide default value: Content ID from URL
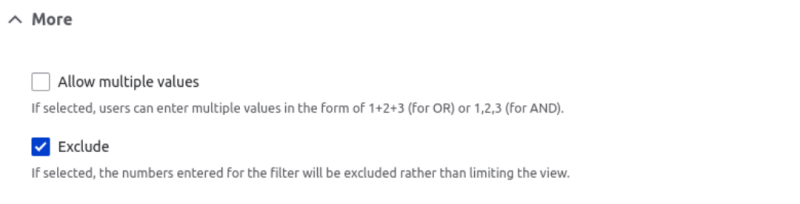
- More → select Exclude
Summary
- Create a block view of Articles.
- Add a contextual filter on the taxonomy field you added to the Article content type and set its default value to Taxonomy Term ID from URL.
- Add a second contextual filter on ID (content), set its default value to Content ID from URL and select exclude.